créer une bannière avec Photoshop
Aujourd'hui pas de scrap mais un peu de bidouillage à l'ordi.
On m'a demandé comment j'avais fait ma bannière, voici donc les explications pas à pas, je l'ai faite avec PhotoshopCS mais je pense qu'avec les autres versions de photoshop on doit retrouver en gros les mêmes fonctionnalités. Si les petites photos ne sont pas assez lisibles vous pouvez cliquer dessus pour les agrandir.
Ca peut sembler long mais c'est parce que j'ai illustré avec des captures d'écran.
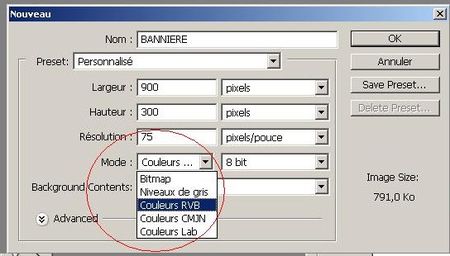
étape 1, création du calque de la bannière: ouvrir Photoshop, cliquer sur Fichier et nouveau
Une fenêtre s'ouvre, il faut définir:
-le nom (ici bannière),
-la largeur en pixels,
-la hauteur en pixels,
(dans mon exemple canalblog recommande longueur 900 pixels X hauteur 180 pixels, moi j'ai choisi 900x300)
-la résolution ( 75 ou 72 sont suffisants pour un affichage sur internet)
-le mode des couleurs, chosir couleurs RVB car on va mettre de la couleur
- le fond: choisir transparent
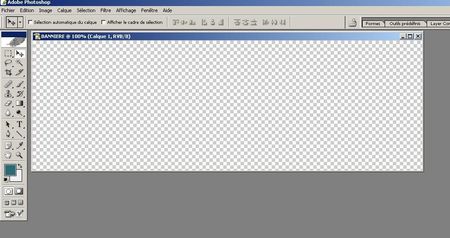
on doit obtenir ça ( les petits carreaux gris et blancs indiquent que le calque est transparent)
En bas à droite de votre écran vous devez avoir une fenêtre avec les infos sur vos différents calques
étape 2 mettre de la couleur dans le calque
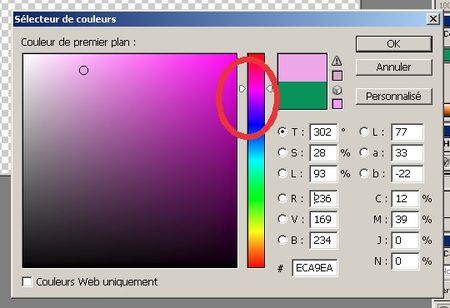
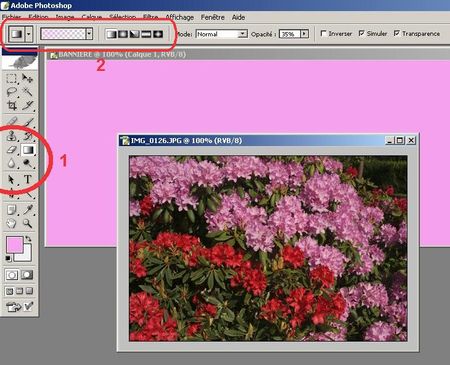
comme j'ai choisi des fleurs comme photos, je choisis une couleur qui me servira pour le fond de la bannière et pour le fondu du bord des photos. Pour choisir la couleur, cliquez sur le carré des couleurs du premier plan dans la palette d'outils qui doit se trouver à gauche de votre écran ( sur mon exemple le carré vert)
Une fenêtre s'ouvre avec plusieurs zones, cliquez dans la colonne centrale arc-en-ciel afin de sélectionner la couleur que vous désirez ( dans mon exemple le rose) et affinez votre choix de couleur en déplaçant le petit cercle dans la zone à gauche de l'écran, la couleur choisie s'affiche dans le rectangle supérieur à droite, le rectangle inférieur étant la couleur d'arrière plan qui ne nous sera pas utile ici. Validez votre choix en faisant OK.
maintenant à gauche dans votre palette d'outils vous devez avoir ça:
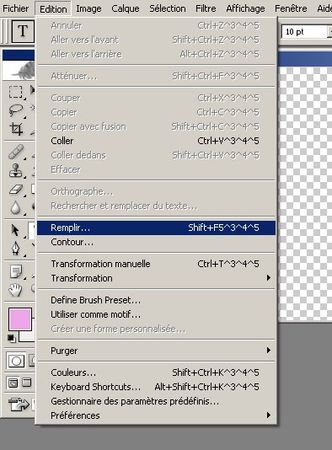
Il ne reste plus qu'à remplir le calque de fond avec cette couleur, cliquez sur édition, remplir
une fenêtre s'ouvre, choisir les valeurs comme sur l'illustration suivante:
Vous devez obtenir ça:
étape 3, préparation des photos
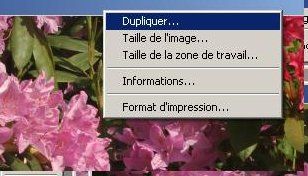
cliquez sur fichier, ouvrir et allez chercher la ou les photos voulues. Je vous conseille fortement de dupliquer votre photo et de ne travailler que sur la copie, ça évitera que vous gâchiez la photo originale en faisant une mauvaise manipulation. Pour cela faites un clic droit dans la barre bleue supérieure de votre photo et choisissez dupliquer, attribuez un nom à votre copie si vous le souhaitez, refermez l'originale afin de ne pas faire de bêtise avec.
On va maintenant redimensionner la photo de façon à ce qu'elle ait la même hauteur que le calque de la bannière, pour cela clic droit dans la barre supérieure bleue de votre photo et choisissez taille de la photo
Ensuite une fenêtre s'ouvre, modifiez uniquement la hauteur à 300 pixels, la largeur se modifiera automatiquement en fonction.
étape 4, créer le fondu:
Pour cela il faut sélectionner dans la palette des outils, celui qui fait les dégradés, cliquez donc comme sur l'illustation en 1, puis en haut en 2 vous avez les différents modes de ce dégradé.
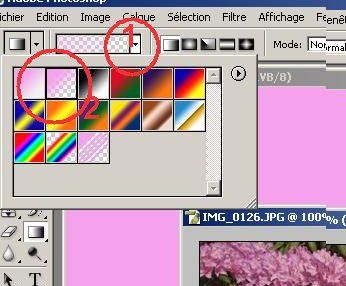
Au niveau de la barre du haut cliquez sur lapetite flèche d'ascenseur pour ouvrir la palette des differentes formes de dégradés et choisissez la deuxième; en principe, si vous pointez simplement votre souris dessus, ça doit indiquer "transparent".
Au passage vous remarquerez que votre couleur de premier plan apparait non seulement dans votre palette d'outils à gauche dans le carré, mais est aussi appliquée au dégradé (ici on voit bien le rose).
Pour appliquer l'effet à votre photo assurez vous que c'est bien sur votre photo et non sur le calque de fond que vous travaillez, en fait lapartie active est toujours celle dont la barre supérieure est bleue, l'autre doit être grise. Pour mettre l'effet dans la zone voulue, cliquez sur l'endroit de la photo et en maintenant le clic gauche enfoncé déplacez la souris jusqu'çà l'endroit où vous voulez que l'effet prenne fin. Ca don ne un effet partiel ( zone 1 sur l'image ci-dessous), il va falloir le renforcer. Pour cela cliquez sur edition et estomper dégradé comme en 2.
Une fenêtre s'ouvre et effectuez vos réglages en fonction de l'effet souhaité, pour moi ça donne ceci ( comparez avec l'image juste au-dessus et celle ci-dessous, le rose est plus intense après le réglage)
Procéder de la même manière pour une autre photo si vous le souhaiter, en appliquant le dégradé sur l'autre bord de la photo.
étape 5 intégrer les photos préparées au calque de fond:
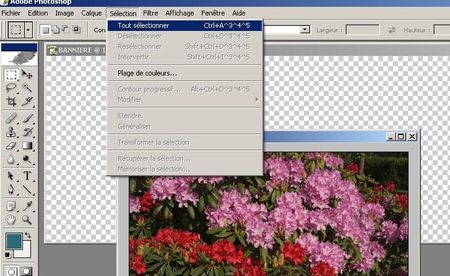
cette étape est simple et rapide. Dans la barre du menu principal ( avec votre première photo active ( barre en bleu!)) cliquer sur sélectionner et choisissez tout sélectionner dans le menu déroulant.
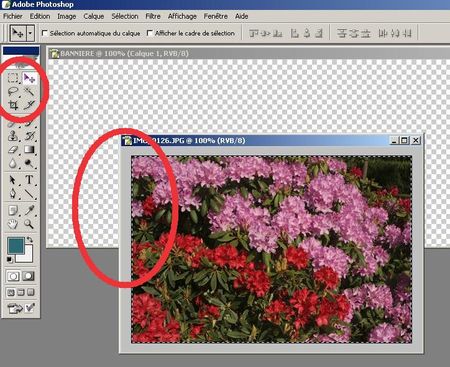
Une ligne de pointillés fait tout le tour de votre photo, maintenant dans votre palette d'outils cliquez sur l'outil déplacer ( voir sur l'illustration ci-dessous)
La pointe de votre souris s'est transformée en outil de déplacement, allez sur votre photo dont vous venez de sélectionner le tour et en faisant un glisser-déposer amenez votre photo sur le calque de fond et placez la où vous voulez. Effectuez les mêmes opérations pour votre deuxième photo, vous devez avoir ça:
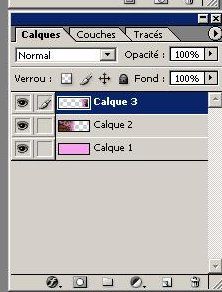
En fait vous avez maintenant la superposition de 3 calques, le premier étant votre calque de fond de couleur unie, le calque 2 celui de la première photo déplacé, le calque 3 celui de la deuxième photo déplacée, vous pouvez voir ça dans votre petite fenêtre de calques:
étape 6, insérer du texte
Dans votre palette d'outils sélectionnez l'outil Texte
Cliquez ensuite sur le carré de sélection des couleurs pour définir la couleur de votre texte
Dans votre carré doit apparaitre la nouvelle couleur de premier plan
Elle apparait aussi dans la barre de menu concernant toutes les options du texte ( comme dans word)
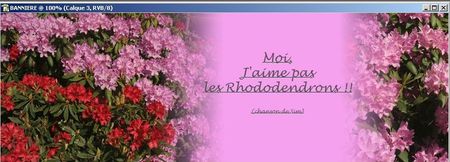
A l'aide la souris cliquez sur l'ensemble de vos calques à l'endroit où vous voulez mettre le texte et tapez le , vous pourrez toujours le modifier ou le déplacer en vous servant de votre souris.
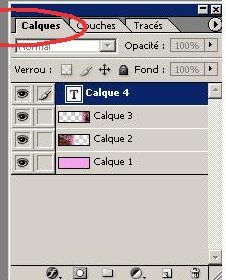
Au niveau de la fenêtre des calques, vous avez celui du texte qui est apparu. Tant que vous êtes sous cette forme, vous pouvez toujours agir sur l'un d'eux en le sélectionnant dans cette fenêtre
Dernière étape, sauvegarder la bannière:
Je vous conseille de l'enregistrer sous forme JPEG pour celle que vous publiez sur votre blog, mais également de conserver un exemplaire sous forme Photoshop afin de pouvoir intervenir au niveau des calques si vous voulez modifier quelque chose par la suite. En JPEG ce n'est plus possible, c'est comme si vous n'aviez qu'une photo monocalque.
Faire donc fichier, enregistrer sous, choisir le mode JPEG et l'endroit où vous voulez le garder en mémoire sur votre ordi, faire de même avec le format photoshop.
Voilà c'est fini, j'espère que j'ai été claire.
Petit avertissement:
Ce tutoriel est à la disposition de tout le monde gracieusement, c'est moi qui l'ai entièrement conçu et ça m'a pris pas mal de temps, par conséquent j'apprécierais qu'en cas d'utilisation vous mettiez un petit lien sympa vers ce message! Merci de votre compréhension.

/image%2F1126643%2F20240319%2Fob_b04720_ban-grebes.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F63%2F93%2F469249%2F71719773_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F16%2F54%2F469249%2F65570985_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F02%2F58%2F469249%2F55894412_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F21%2F08%2F469249%2F53863612_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F91%2F29%2F469249%2F48686611_o.jpg)





























/image%2F1126643%2F20240423%2Fob_9592a7_orchis.jpg)
/image%2F1126643%2F20240423%2Fob_d86d0c_cr240402.jpg)
/image%2F1126643%2F20240401%2Fob_c300f6_thumbnail-defi102-mucbbb.jpg)
/image%2F1126643%2F20240411%2Fob_312f8f_enjoy-nature.jpg)
/https%3A%2F%2Fprofilepics.canalblog.com%2Fprofilepics%2F4%2F0%2F402726.jpg)